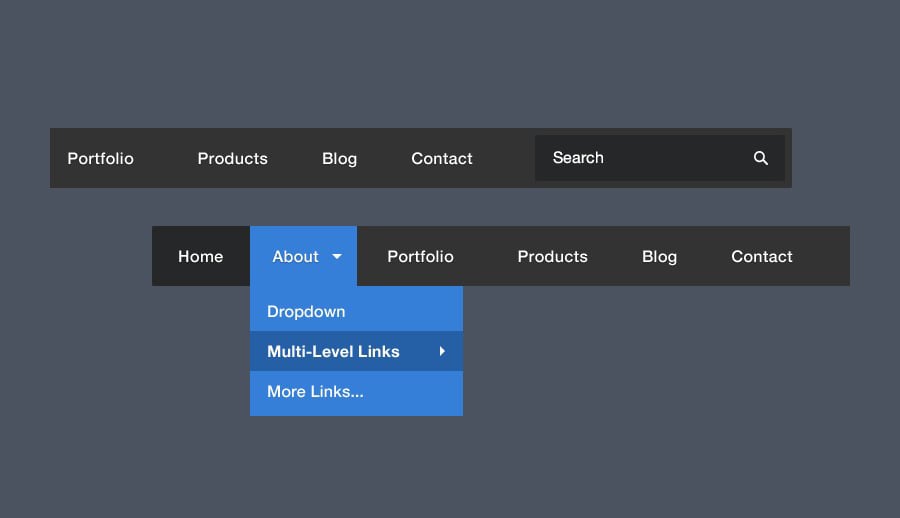
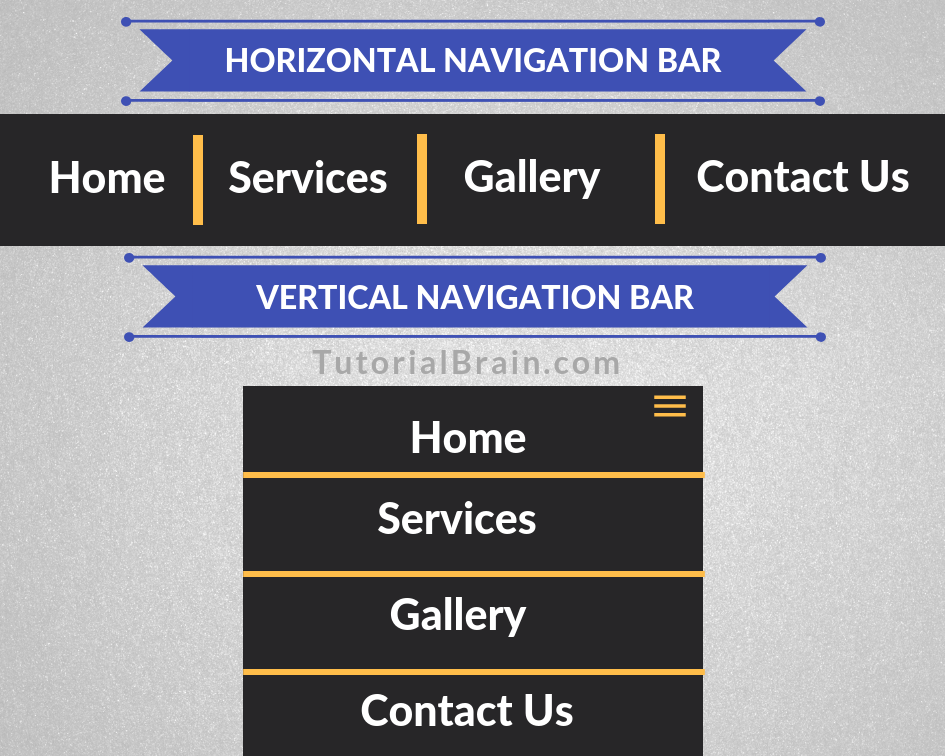
How to build floating menu bar when scroll down? I saw from sitepoint - HTML & CSS - SitePoint Forums | Web Development & Design Community

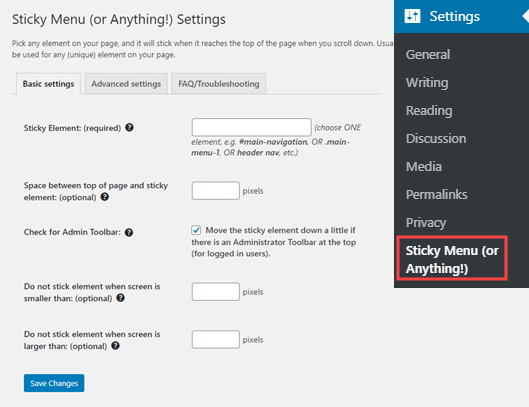
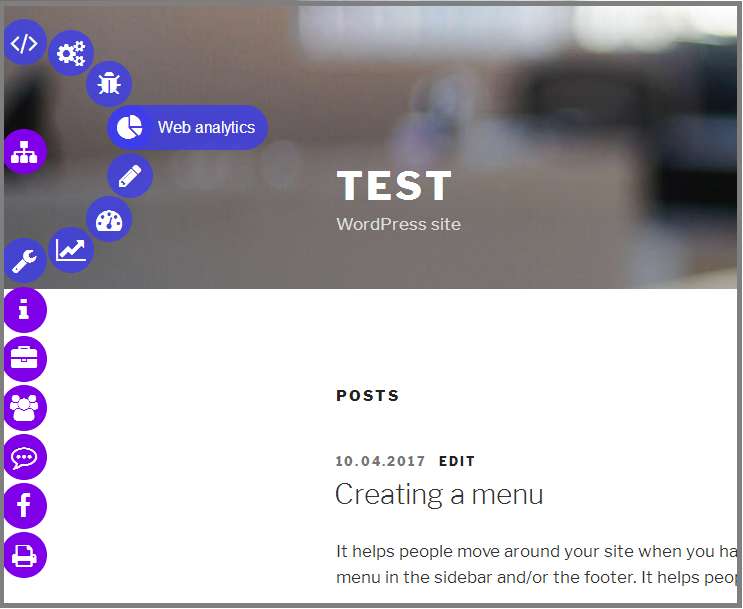
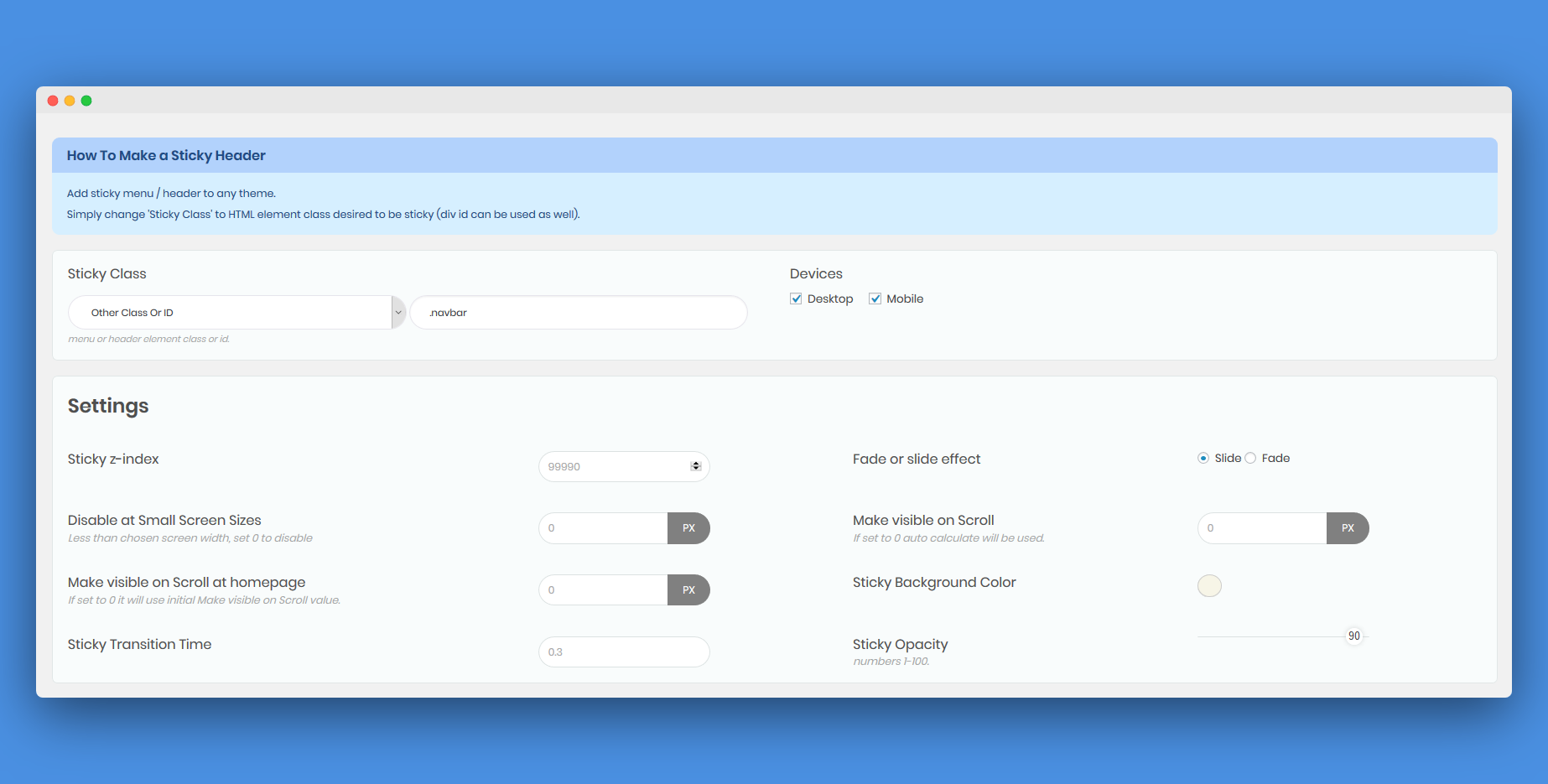
Floating Notification Bar, Sticky Menu on Scroll, and Sticky Header for Any Theme - myStickymenu -- WordPress 插件