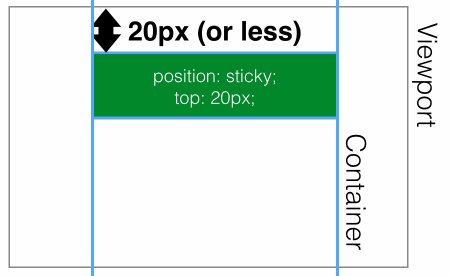
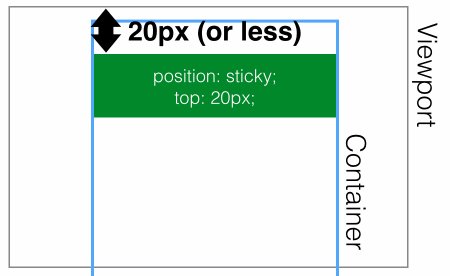
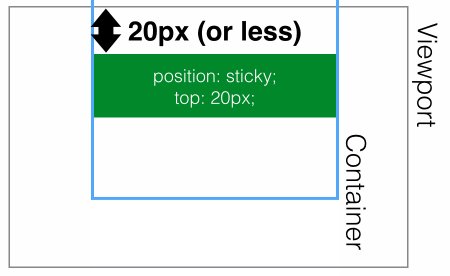
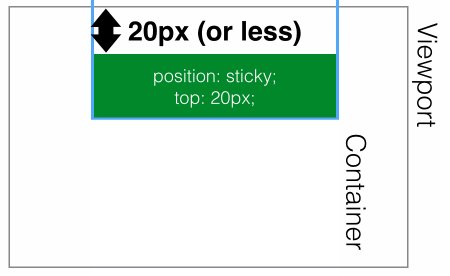
css - Make a {position:sticky; top:0} element's bottom stay within the viewport (without JS) - Stack Overflow
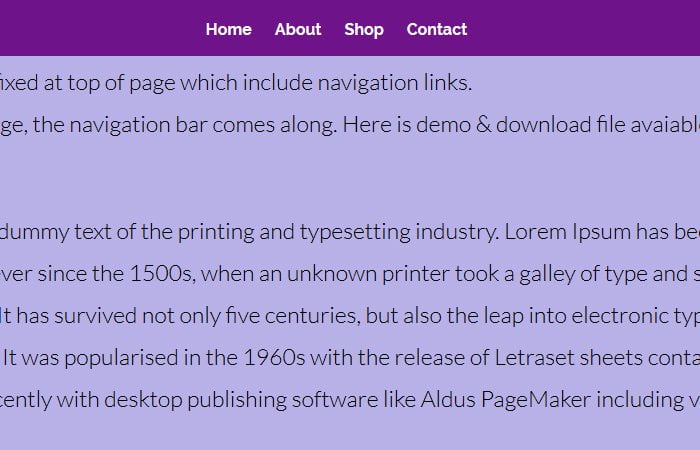
How to Make Position Sticky Work in IE: Build Your Own CSS Polyfill with JavaScript | by Moon | Level Up Coding

css - Make a {position:sticky; top:0} element's bottom stay within the viewport (without JS) - Stack Overflow
![How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify How to Add Sticky and Smooth Scrolling Back To Top Button To Your WordPress Blog [Scroll to Top WordPress] • Crunchify](https://cdn.crunchify.com/wp-content/uploads/2013/08/Crunchify-Scroll-to-Top.jpg)